Na co komu RSS i jak go dodać w Docusaurusie?

Kiedyś sądziłam, że RSS to taka przestarzała technologia, z której nikt już nie korzysta i w zasadzie nie wiadomo, na co to komu było potrzebne. A tymczasem RSS ma się doskonale 😁
🧠 RSS (Really Simple Syndication) to standard rozpowszechniania informacji oparty na znacznikach XML. A tłumacząc tę definicję z technicznego na polski, RSS jest sposobem na przeglądanie treści z różnych stron internetowych w jednym miejscu. Na tej samej zasadzie działa nieco nowszy standard Atom.
Dzięki RSS można śledzić wpisy na blogach, newsy z serwisów informacyjnych czy ulubione podcasty i nie trzeba w tym celu odwiedzać każdej witryny z osobna. Ale dlaczego miałabym korzystać z RSS zamiast śledzić fanpejdże na Facebooku czy Instagramie? Z prostego powodu: dzięki RSS o tym, co zobaczę, nie decydują algorytmy tylko ja.
Jak obserwować newsy przez RSS?
Do obserwowania kanałów RSS potrzebny jest czytnik RSS. Sama korzystam z darmowego Feedly, który dostępny jest w przeglądarce oraz jako apka na iOS czy Android.
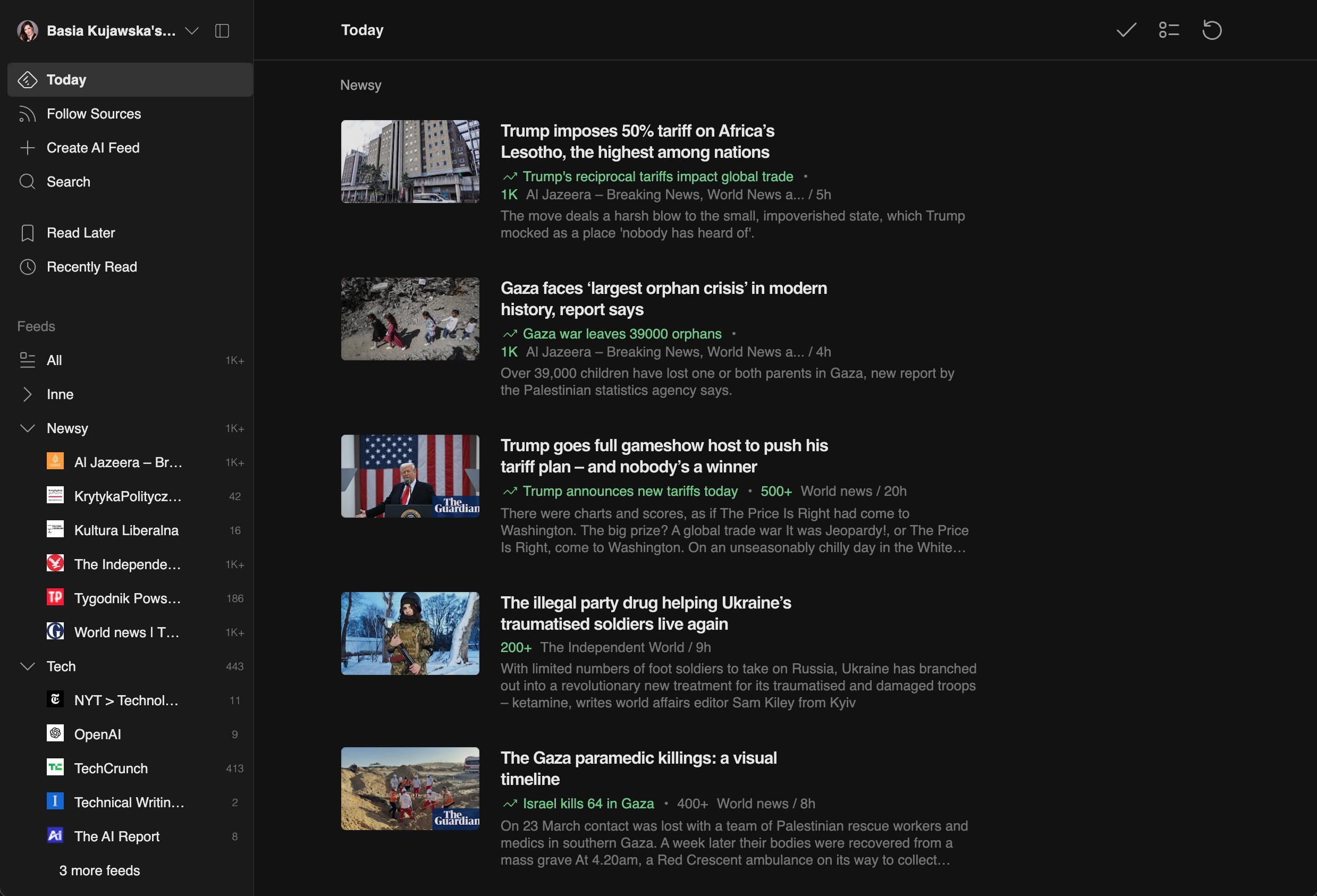
W przeglądarce może to wyglądać tak:

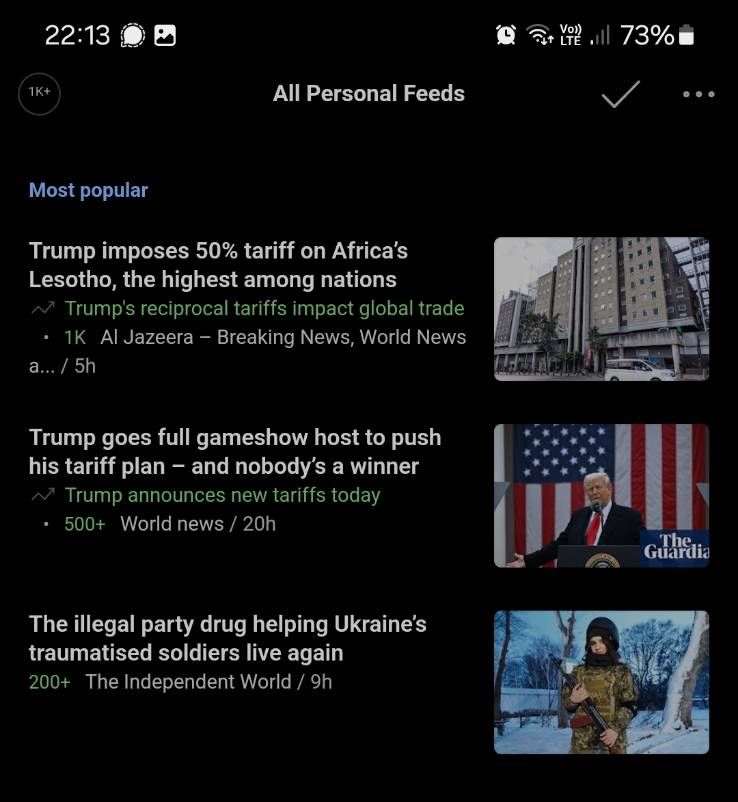
Częściej jednak przeglądam moje kanały w telefonie. Apka na Androida może prezentować newsy w ten sposób:

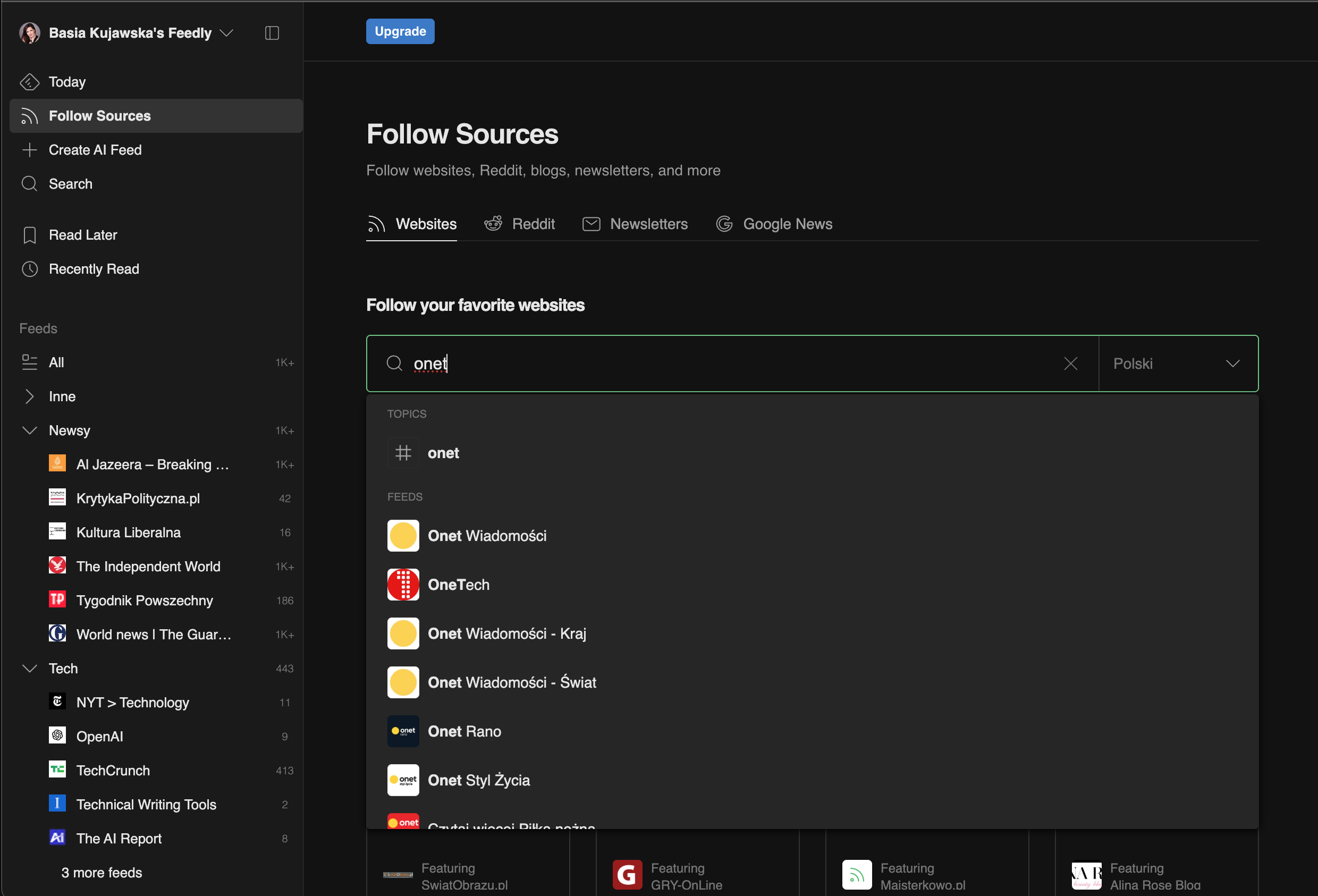
Żeby zacząć obserwować kanał na czytniku RSS, wystarczy skopiować jego URL lub wyszukać serwis w czytniku i dodać go do swojego feedu:

🚀 Feed nieznamsie.com dostępny jest na https://nieznamsie.com/atom.xml oraz https://nieznamsie.com/rss.xml. Jeśli chcesz być na bieżąco z moimi postami, po prostu dodaj jeden z tych adresów do swojego czytnika.
Jak dodać feed RSS w Docusaurusie?
Kanał RSS na moim blogu nie pojawił się przypadkiem i nie jest to ficzer dostępny out-of-the-box w Docusaurusie, w którym postawiłam nieznamsie.com.
🧠 Docusaurus to generator stron statycznych, zaprojektowany z myślą o tworzeniu dokumentacji technicznej i blogów.
Żeby dodać RSS do nieznamsie.com, musiałam dodać do pliku konfiguracyjnego plugin @docusaurus/plugin-content-blog z feedOptions:
plugins: [
[
'@docusaurus/plugin-content-blog',
{
id: 'blog',
routeBasePath: '/',
path: './blog',
blogTitle: 'Nie znam się, to się wypowiem',
blogDescription: 'Blog pełen nieproszonych rad i subiektywnych opinii o życiu z technologią i bez niej',
showReadingTime: true,
feedOptions: {
type: 'rss',
title: 'nieznamsie.com',
description: 'Kanał bloga Nie znam się, to się wypowiem',
copyright: `Copyright © ${new Date().getFullYear()} Basia Ska`,
language: 'pl',
createFeedItems: async (params) => {
const {blogPosts, defaultCreateFeedItems, ...rest} = params;
return defaultCreateFeedItems({
blogPosts: blogPosts.map((item) => ({
...item,
description: item.description || item.excerpt,
})),
...rest,
});
},
fulltext: true,
},
},
],
];
Wolę, żeby moje posty były widoczne w całości w czytnikach RSS, bez konieczności wchodzenia na nieznamsie.com. Nie zarabiam na blogu i zależy mi na tym, żeby użytkownikom było wygodnie. Dzięki fulltext: true cały post, a nie tylko jego pierwszy akapit, pojawia się na czytniku RSS.
Tytuł bloga zmieniłam na nieznamsie.com (title: 'nieznamsie.com'), ponieważ ktoś prowadzi już inny blog o nazwie Nie znam się, to się wypowiem. (Co w praktyce oznacza, że kiedy zaczniesz ochoczo szukać mojego feedu, najprawdopodobniej trafisz w pierwszej kolejności na blog zupełnie innej osoby 😱)
Po dodaniu pluginu, po prostu zbudowałam stronę, opublikowałam zmianę i mój feed zaczął pojawiać się w wynikach wyszukiwania na czytnikach RSS.
Brakowało jedynie informacji o tym, że udostępniam feed. Stąd pomysł na dodanie w footerze bloga ikonki RSS. Muszę przyznać, że trochę namęczyłam się z dodaniem jej w taki sposób, żeby layout footera nie rozjeżdżał się na mniejszych rozdzielczościach ekranów.
Ostatecznie dodałam ikonkę do docusaurus.config.ts w ten sposób:
footer: {
links: [
{
items: [
{
html: `Copyright © ${new Date().getFullYear()} Basia Ska`,
},
],
},
{
items: [
{
html: `<a href="https://nieznamsie.com/atom.xml" title="RSS"><img src="img/rss-icon.svg" alt="RSS" style="max-height: 1.5em; vertical-align: middle;" /></a>`,
},
],
},
],
};
A do CSS-a dorzuciłam jeszcze to:
.footer__links {
display: flex;
justify-content: space-between;
align-items: center;
flex-wrap: wrap;
}
.footer__col {
flex: 1;
min-width: 0;
}
.footer__col:last-child {
text-align: right;
}
@media screen and (max-width: 996px) {
.footer__links {
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.footer__col {
flex-basis: auto;
min-width: auto;
margin: 0;
}
.footer__items {
flex-direction: row;
justify-content: flex-end;
}
}
@media screen and (max-width: 480px) {
.footer__links {
flex-direction: column;
align-items: center;
text-align: center;
}
.footer__col {
width: 100%;
text-align: center;
margin-top: 8px;
}
.footer__items {
justify-content: center !important;
text-align: center;
}
.footer__link-item {
display: inline-block;
margin: 0 auto;
}
}
Czy tak się to powinno robić? Nie wiem, nie znam się, ale u mnie działa 😄
🚀 No to co, dodasz nieznamsie.com do kanałów RSS, które obserwujesz?
